카페24 기본 피씨 팝업 여백없이 깔끔하게 노출하는 방법!
카페24에서 단일 팝업을 노출할 때 창닫기 버튼과 이미지의 가로 크기가 딱 맞게 떨어지지 않는 경우가 있습니다.
이러한 여백이 생기는 부분을 개선해보겠습니다.
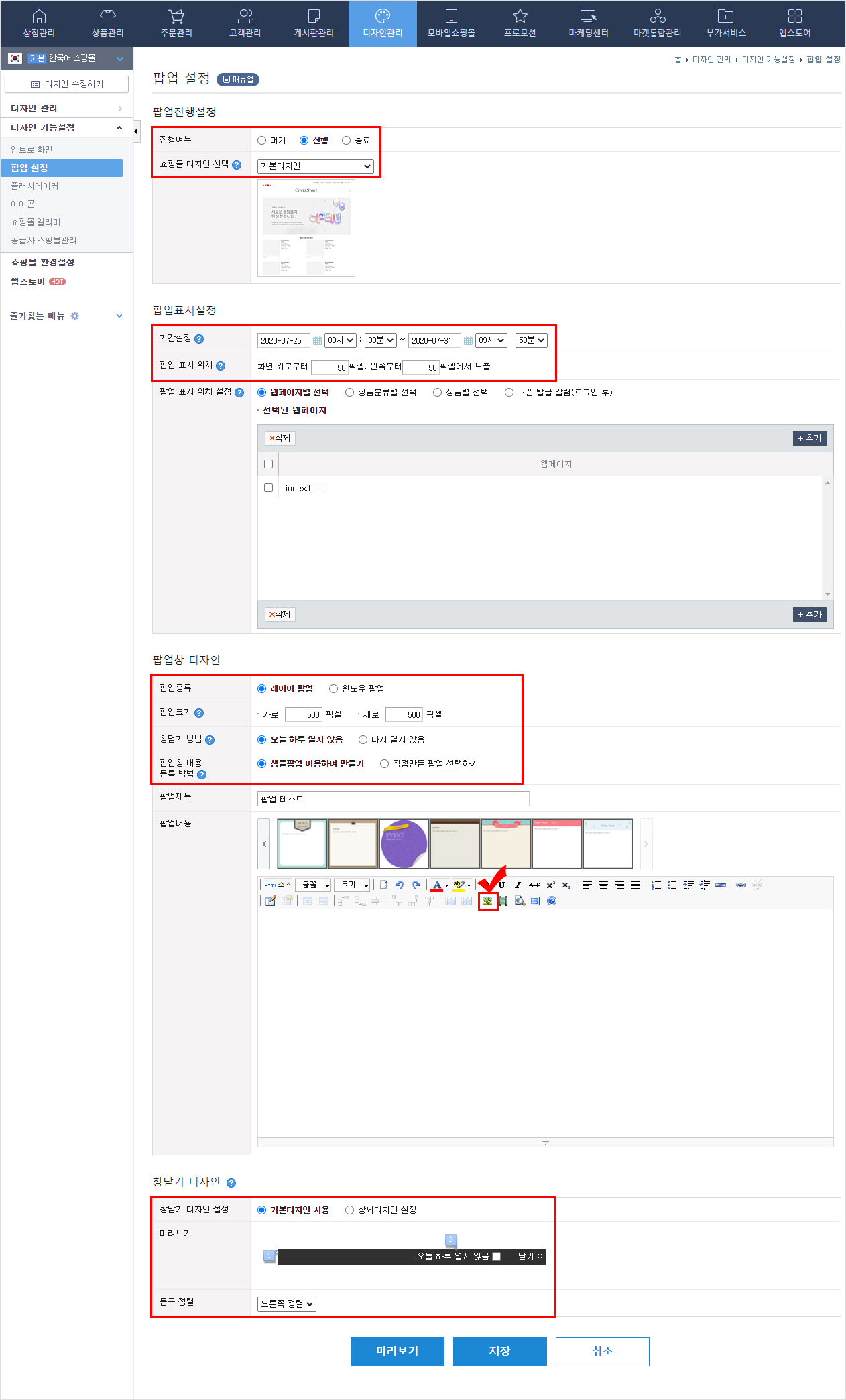
카페24 관리자 페이지 > 디자인관리 > 디자인 기능설정 > 팝업 설정에 접속 후, 기본적인 단일 팝업 설정을 진행합니다.
[기본적인 팝업 설정 과정]
1. 진행 여부 설정해주시고 대표 스킨을 선택해줍니다.
2. 기간 설정 팝업이 노출될 위치를 설정합니다.
3. 레이어 팝업, 팝업 크기(제작하신 팝업 이미지 크기), 닫기 방법, 샘플 팝업 이용하여 만들기 선택합니다.
4. 팝업 내용에 이미지 도구를 이용하여 제작하신 팝업 이미지를 등록합니다.
5. 창닫기 디자인도 원하시는 대로 설정 후 저장합니다.

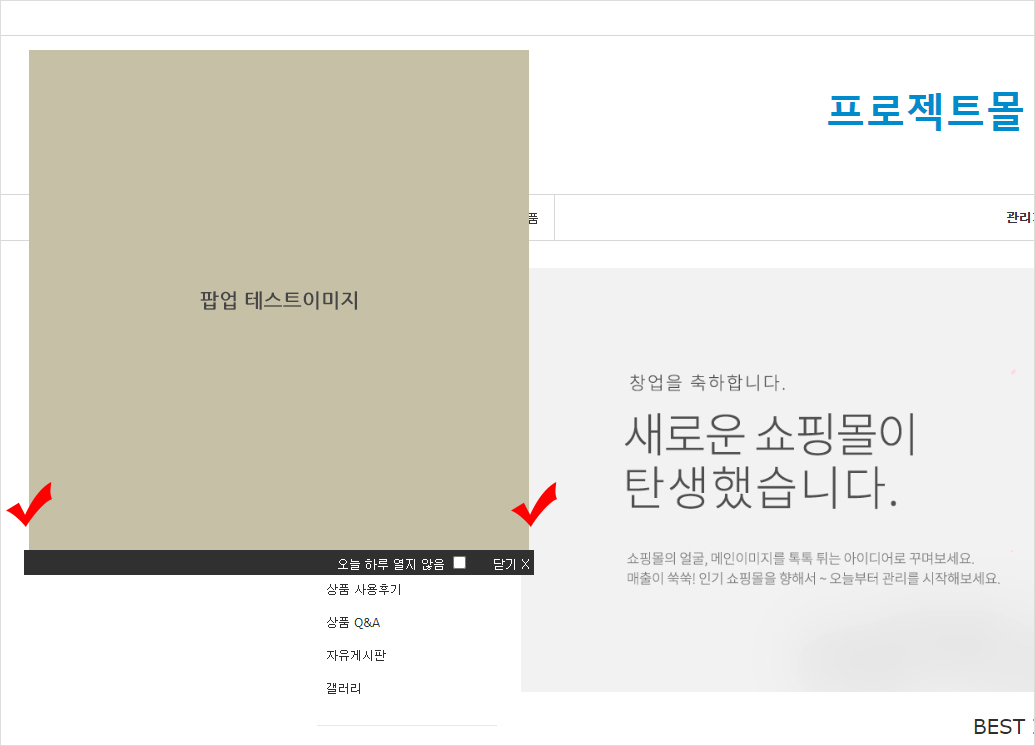
기본적인 설정을 완료하여 저장하고 사이트를 확인하면 아래와 같이 좌우에 여백이 생기는 것을 확인할 수 있습니다.

[좌우 여백 없애기]
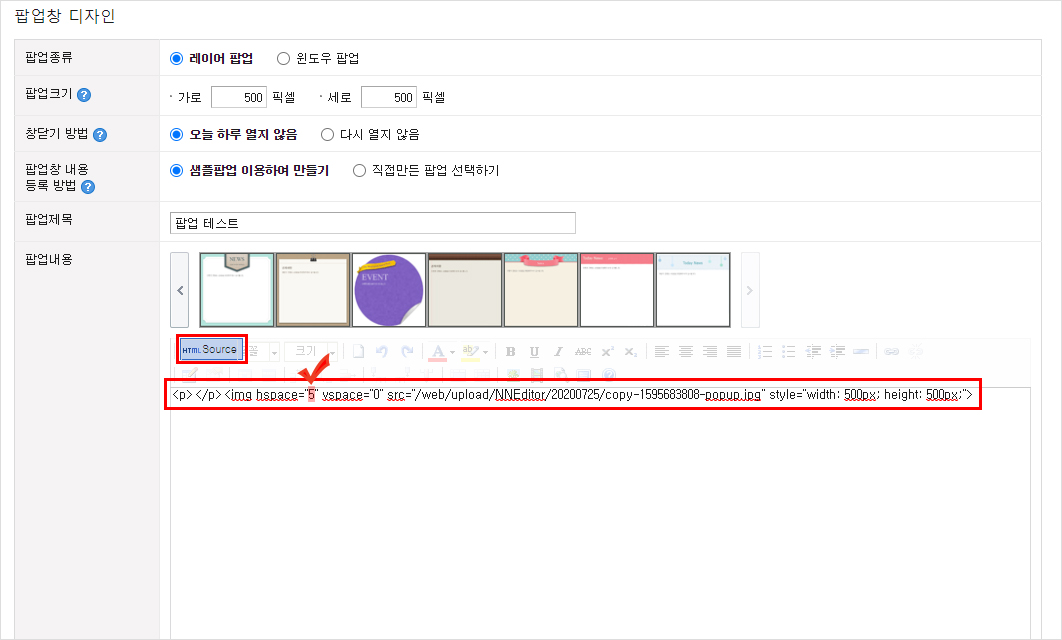
팝업내용에서 HTML 코드 보기 버튼을 눌러 코드를 확인합니다.
<img hspace="5"...> 부분을 <img hspace="0"...> 으로 수정해줍니다.
이미지에 설정된 hspace(가로 간격)를 5px -> 0px 로 수정한다는 의미입니다.
수정 후 저장해주세요.

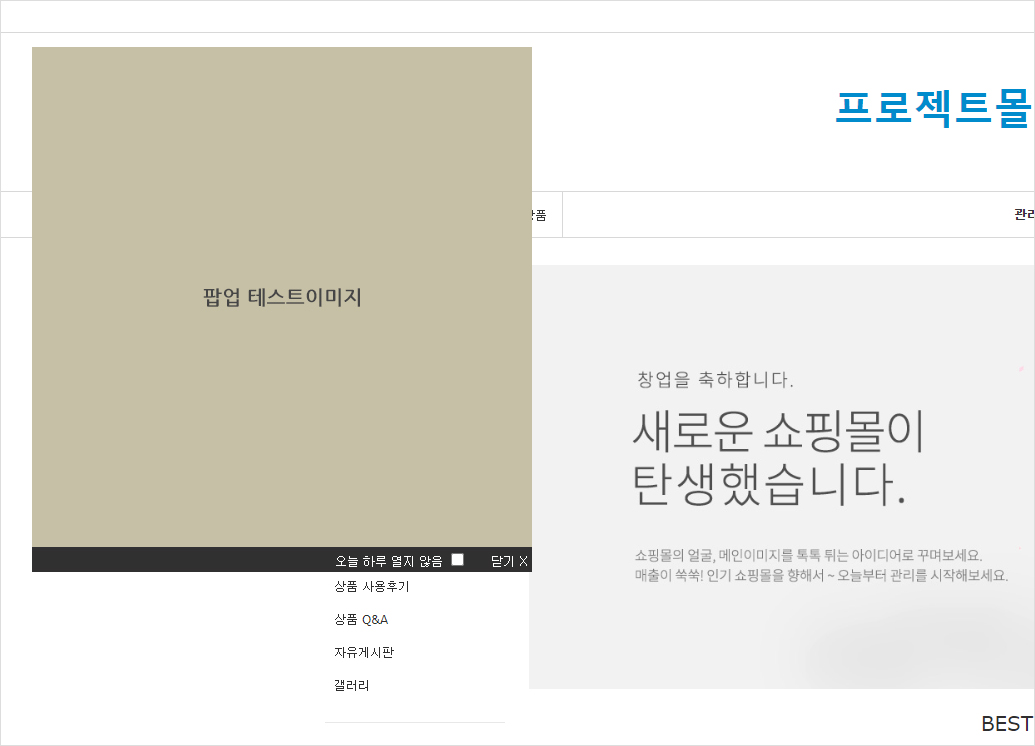
가로 간격을 0px로 설정하여 저장 후, 사이트를 새로고침하여 확인하면 아래 이미지와 같이 좌우 여백 없이 닫기 버튼과 딱 맞게 설정된 것을 확인할 수 있습니다.

[팝업 이미지에 링크걸기]
설정한 팝업 이미지에 링크를 생성하기 원하신다면 아래 방법을 확인해주세요.
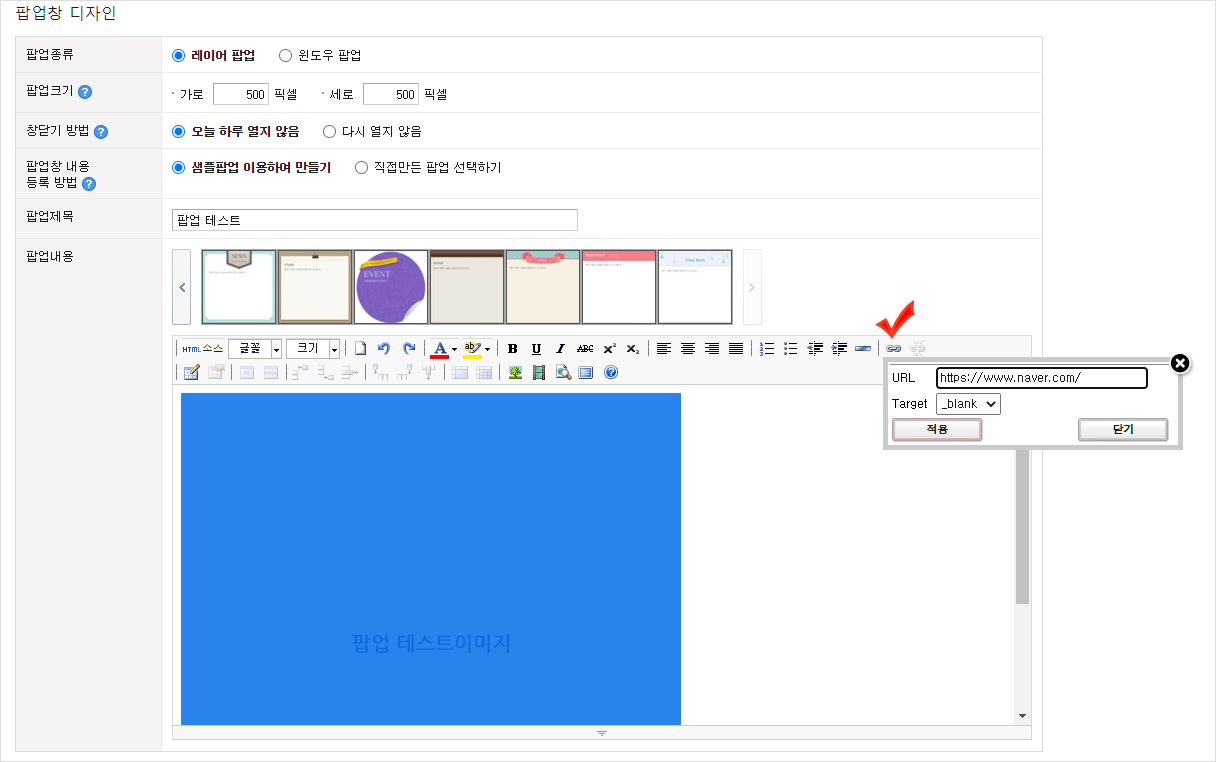
1. 팝업 내용에서 등록한 이미지를 블록 설정해주세요.
2. 링크 도구를 이용하여 연결할 링크 주소를 등록해주세요
3. Target 중 _blank 는 링크를 새창에서 띄우고 _parent 는 팝업 프레임의 부모창(현재창)에서 띄운다고 생각하시면 됩니다.







댓글