스마트 디자인 쇼핑몰에 구글 웹 폰트 적용하기
카페24 스마트 디자인으로 제작한 쇼핑몰에 대한 이야기입니다.
웹폰트를 변경하는 방법 알려드릴게요. 우선 사용 할 웹폰트가 오픈 폰트인지 확인해주셔야 합니다. 라이선스가 있는 경우 구매하여 이용해야 하겠습니다. 저는 주로 구글에 등록된 오픈 폰트를 사용합니다. 구글에 등록된 오픈 폰트를 기준으로 적용방법 알려드릴게요!
1. 구글 웹폰트 접속하기
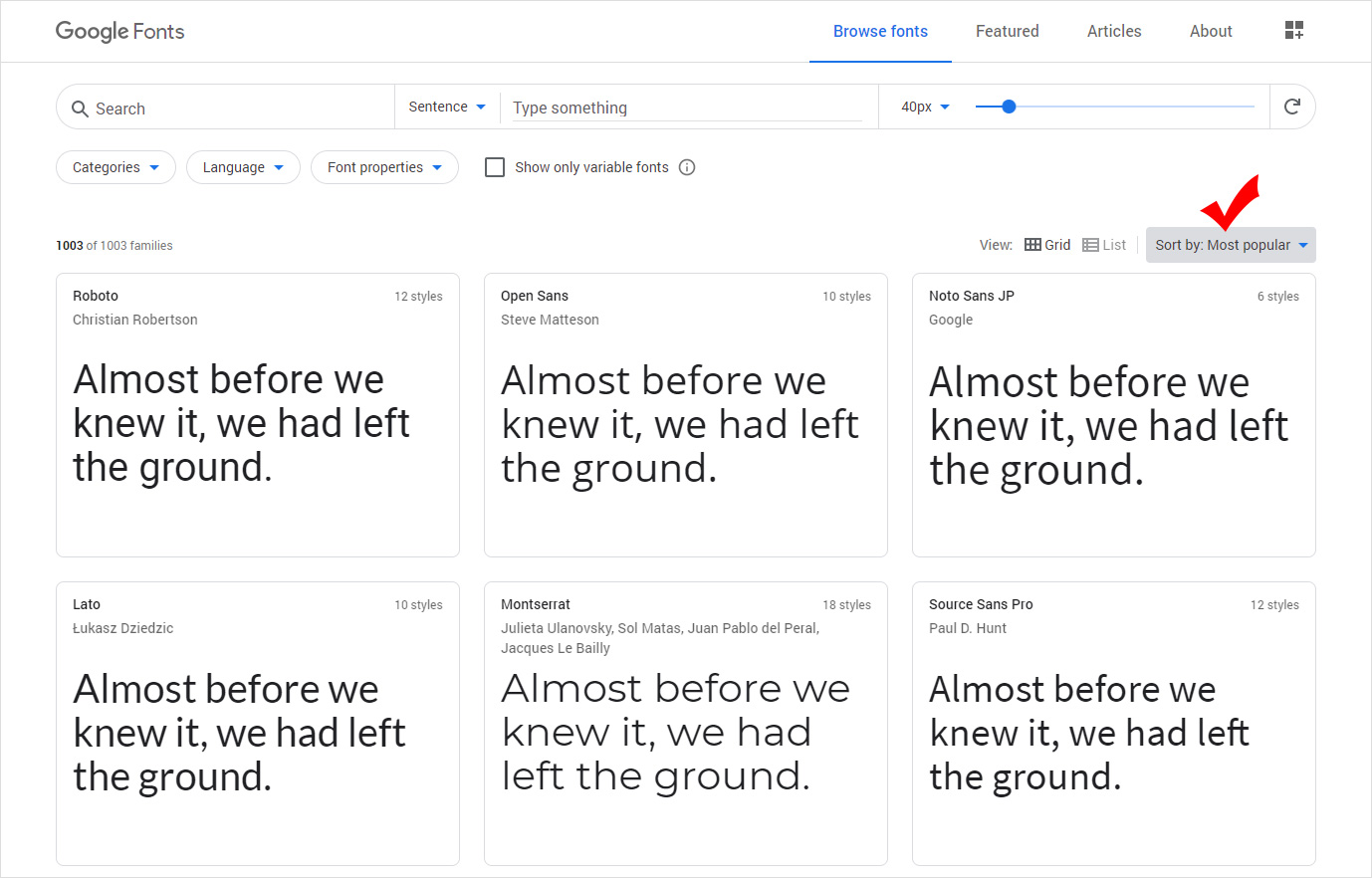
위 링크에서 구글 웹폰트 사이트로 접속하면 영문, 국문 사용 가능한 폰트를 확인 할 수 있습니다.
폰트가 너무 많아서 선택이 어렵다 하는 경우 Most Popular 정렬 이용해서 정렬하신 후, 살펴보시면 좋습니다. 확실히 인기 폰트인 이유가 있습니다 적용 가능한 굵기도 많고 폰트가 깔끔해요.

Roboto 폰트 클릭해서 들어가볼게요.
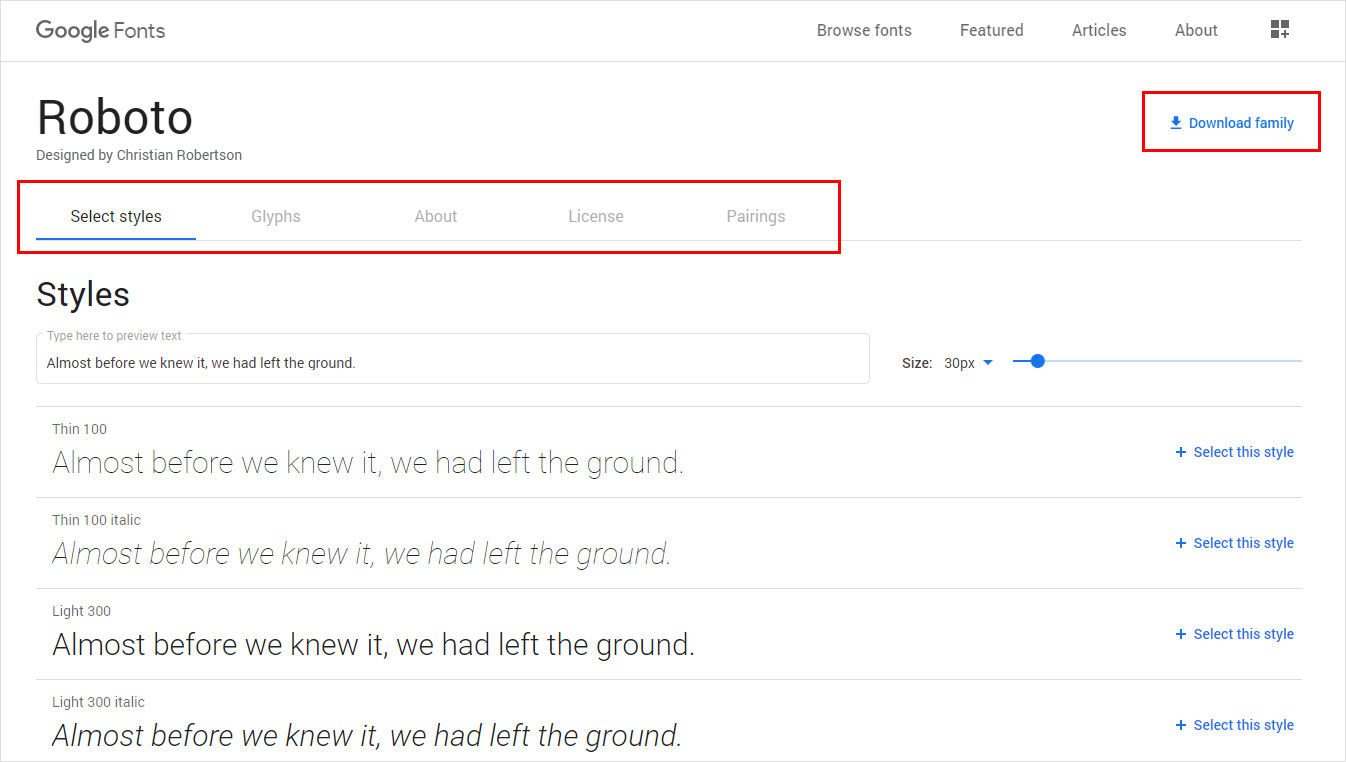
각 폰트 상세 페이지에서 굵기(스타일) 선택, 모양 정보, 폰트 소개, 라이선스, 다른 폰트와의 페어링 확인이 가능하며 폰트를 다운로드할 수도 있습니다.

Roboto 폰트는 Apache License, Version 2.0. 적용되므로 인쇄물, 디지털, 상업용으로 사용할 수 있으나, 폰트 자체를 상업적으로 판매할 수는 없다고 합니다. 여하튼 쇼핑몰에 해당 폰트를 적용하여 사용하는 것은 문제없는 것으로 생각하시면 됩니다.
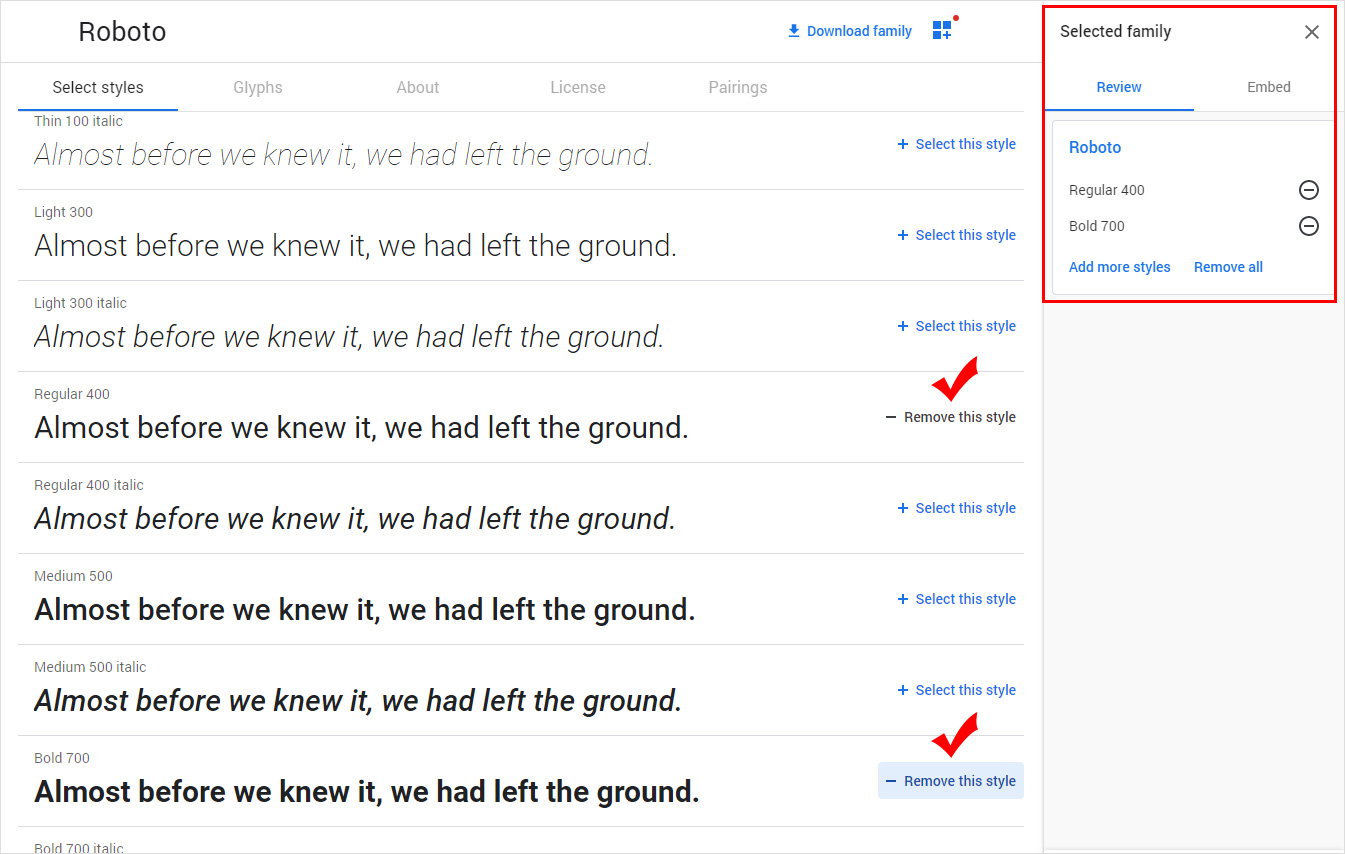
전체적인 안내를 확인했으면 사용할 폰트 굵기를 선정해줍니다. (굵기는 두세 가지 정도만 선택하는 것이 사이트 속도에 도움됩니다.) Regular 400과 Bold 700을 선정했습니다. 오른쪽에 선택된 폰트가 표시됩니다.

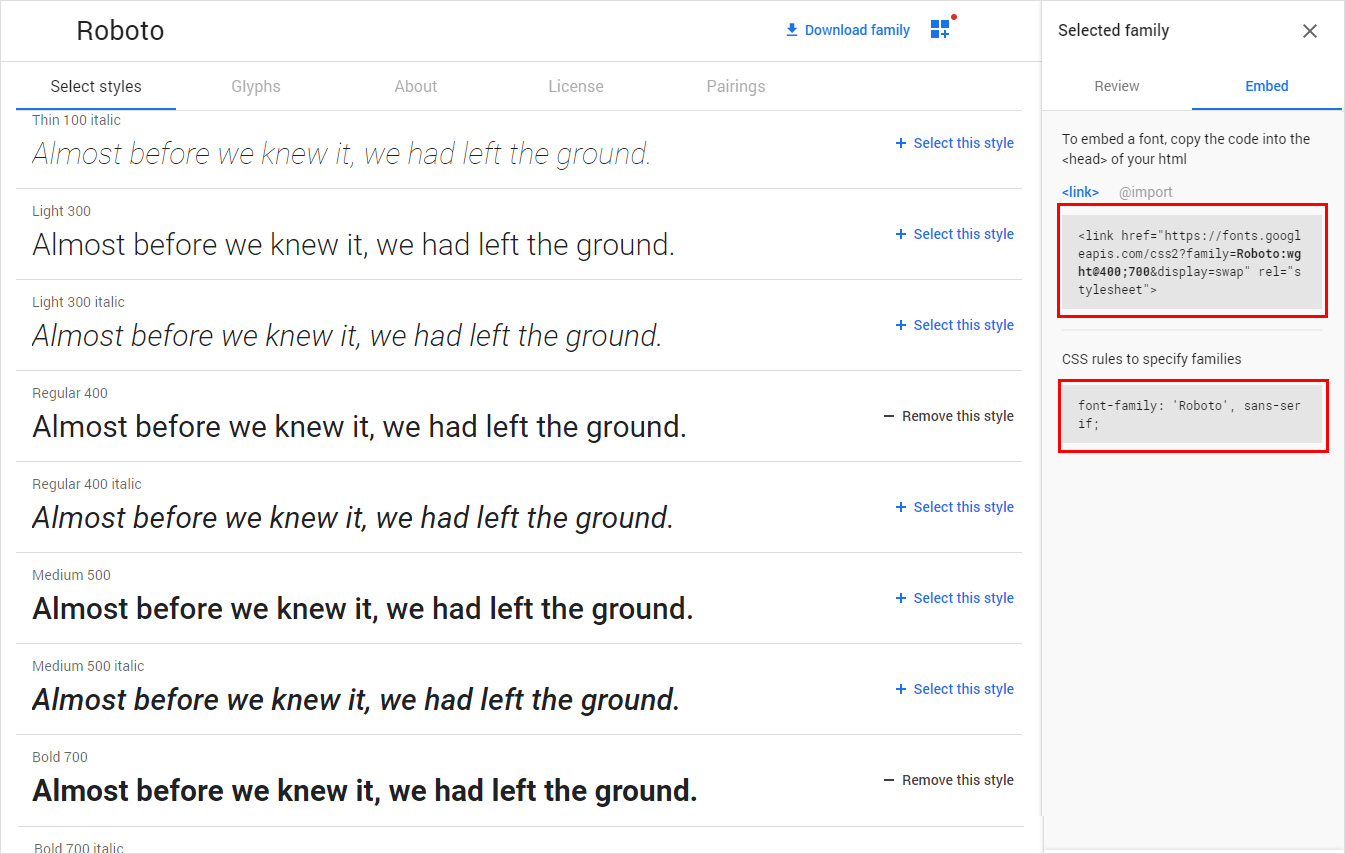
Embed 탭을 누르면 html 상에 적용할 수 있도록 코드가 생성됩니다. 위 코드를 복사하여 메모장에 잠시 붙여놓아 주세요. 폰트 이름도 생성됩니다. 'Roboto' 라는 이름을 확인하여 메모장에 잠시 붙여놓아주세요.

2. 카페24 쇼핑몰에 적용하기
카페24 스마트 디자인 편집창으로 접속해주세요. (사이트 전체 영문 폰트를 Roboto 폰트로 변경하는 과정입니다.)
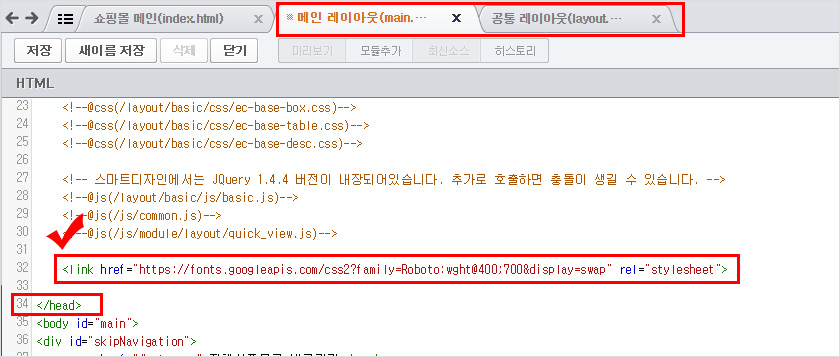
main.html 과 layout.html 두 페이지에서 마지막 </head> 태그를 찾아주시고 그 위쪽 줄에 복사해두었던 <link ... > 코드를 붙여 넣어 저장해주세요.

폰트 코드는 사이트에 기재하였으니, 사이트에 폰트를 적용시키겠습니다.
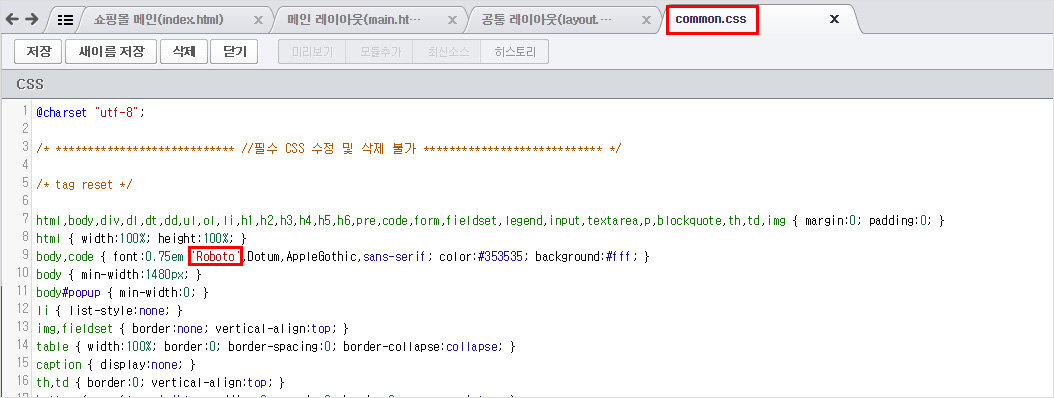
common.css 페이지에 접속하여 body, code 태그에 적용된 font 앞단에 'Roboto'를 기재하여 저장하면 됩니다. 사이트 전체의 영문 폰트가 Roboto로 변경되는 것 확인 가능합니다. 사이트상에서 부분적으로 폰트 설정이 되어있는 부분이 있다면 해당 부분은 적용되지 않으나 기본적으로 사이트 전체의 영문이 Roboto로 변경됩니다.

폰트 적용 팁)
폰트를 적용할 때 css 상에 body, code { font-family : 영문 폰트 기재, 국문 폰트 기재 ; } 하게 되면 영문과 숫자는 설정한 영문 폰트로 표시되고 국문은 설정한 국문 폰트로 표시됩니다. 폰트에 따라 국문은 영문 폰트가 랜더링 할 수 없고 코드는 기재한 순서대로 읽어나가기 때문입니다.
더 궁금하신 부분은 댓글 남겨주시면 답변드릴게요 :)






댓글