폰트어썸 무료버전 사용법과 Xeicon 사용방법 (아이콘 웹 폰트)
쇼핑몰 사이트 작업 시 font awesome을 많이 사용했다가 요즘엔 xeicon을 많이 사용하게 되었다.
font awesome 이 업데이트되면서 점점 유료화되었기 때문이고,
무료 버전에서 비교하자면 xeicon의 라인이 조금 더 얄쌍하고 단정한 느낌이 있기 때문이다 ^^
[font awesome 무료 버전 사용하기]
font awesome 4.7.0 ver 기준 안내드립니다.
① html 시트에 아래 코드를 붙여넣고
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
② 아래 사이트에서 각 아이콘을 골라서 사용하면 됩니다.
https://fontawesome.com/v4/icons/
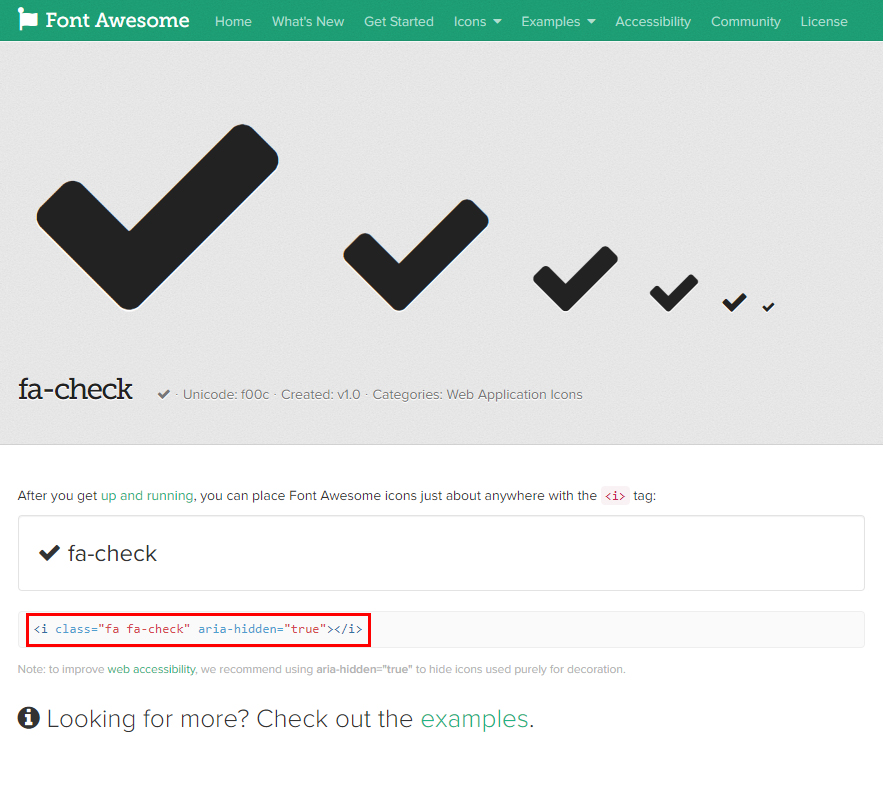
③ 고른 아이콘을 클릭하면 아래와 같은 상세페이지로 이동하는데
<i...로 시작하는 태그를 복사하여 사용하면 됩니다.

④ 아래의 jsfiddle에서 예시 확인해주세요 ^^
클래스에 fa-lg를 넣으면 제일 작은 사이즈로 노출됩니다.
fa-2x, fa-3x, fa-4x 클래스로 사이즈를 조절할 수 있으며 개별 class 설정하셔서 css로 사이즈 조절할 수도 있겠습니다.
더 심화된 사용방법은 폰트어썸 사용 예시 링크에서 확인이 가능하답니다!
영어지만요 ^^;
https://fontawesome.com/v4/examples/
[Xeicon 사용하기]
XEIcon Common (Ver2.3.3) 기준 안내드립니다.
① html 시트에 아래 코드를 붙여 넣고
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/xeicon@2.3.3/xeicon.min.css">
② 아래 사이트에서 각 아이콘을 골라서 사용하면 됩니다.
https://xpressengine.github.io/XEIcon/library-2.3.3.html
③ 라이브러리에서 아이콘을 고르고 아래에 작성된 문구를 복사합니다.

복사한 문구를 아래 태그의 " " 사이에 넣어주세요.
<i class="xi-xpressengine"></i>
아래와 같이 준비가 되었고 해당 태그를 html 창에서 사용해주시면 됩니다.
<i class="xi-angle-right-thin"></i>
④ 아래의 jsfiddle에서 예시 확인해주세요.
클래스에 xi-x를 넣으면 제일 작은 사이즈로 노출됩니다.
xi-2x, xi-3x, xi-4x 클래스로 사이즈를 조절할 수 있으며 개별 class 설정하셔서 css로 사이즈 조절할 수도 있겠습니다.
마찬가지로 더 심화된 사용 방법은 대표 사이트에서 확인이 가능합니다.
https://xpressengine.github.io/XEIcon/examples.html
XEIcon, 문자를 그리다
XEICon은 웹사이트 제작에 최적화된 벡터 그래픽 아이콘 툴킷입니다. 여러분의 아름답고 직관적인 웹페이지 제작을 돕습니다.
xpressengine.github.io






댓글