이전 글에서 jQuery hide()와 show() 메서드 그리고 setInterval() 메서드 기본 코드를 공부해보았습니다.
[IT·인터넷] - jQuery - 사라짐 hide() 나타남 show() Effects
[IT·인터넷] - JavaScript - setInterval() Method 주기적 실행
이번에는 한 단계 업그레이드!
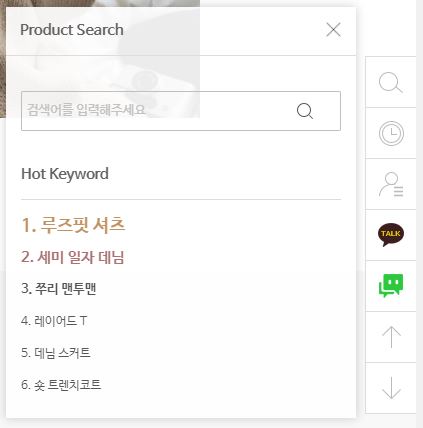
공부했던 코드를 기반으로 98도씨라는 쇼핑몰의 검색창 Hot Keyword 부분의 세로 롤링 배너를 참고하여 기능 구현해보았습니다. 핫 키워드의 텍스트가 세로로 롤링되어 올라오는 스타일입니다.
만들어 볼 기능 참고

코드 구조
HTML과 CSS는 아래와 같이 작성하였습니다.
<style>
.box { width:350px; background:rgba(255,255,255,0.92); }
.boxIn { padding:20px; }
.boxIn h3 { border-bottom:1px solid #ddd; padding-bottom:20px; margin-bottom:20px; }
.boxIn ul { height:150px; }
.boxIn ul li { }
.boxIn ul li a { display:block; font-size:13px; line-height:2em; }
.boxIn ul li:first-child a { font-size:18px; line-height:1.4em; font-weight:bold; }
.boxIn ul li:nth-child(2) a { font-size:16px; line-height:1.4em; margin-top:4px; }
</style>
<div class="box">
<div class="boxIn">
<h3>Hot Keyword</h3>
<ul>
<li><a href="/">1. 리스트</a></li>
<li><a href="/">2. 리스트</a></li>
<li><a href="/">3. 리스트</a></li>
<li><a href="/">4. 리스트</a></li>
<li><a href="/">5. 리스트</a></li>
<li><a href="/">6. 리스트</a></li>
</ul>
</div>
</div>
스크립트 작성
스크립트는 아래와 같이 작성하였습니다.
다음에는 appendTo에 대한 정리를 해봐야겠습니다 :)
setInterval(function() { /* setInterval 시작 */
var boxIn = $('.boxIn ul'); /* boxIn 변수에 .boxIn ul 요소 저장 */
var boxRow = $('.boxIn ul li:first'); /* boxRow 변수에 첫번째 .boxIn ul li 요소 저장 */
var ARea = function(){ /* ARea 변수에 함수 저장 */
boxRow.appendTo(boxIn).show(300); /* boxRow 요소를 boxIn 요소 마지막에 추가하며 show 메서드 적용합니다. */
};
$(boxRow).hide(300, ARea); /* boxRow 요소가 300ms로 숨겨지고나면 변수 ARea에 저장 된 콜백 함수가 실행됩니다. */
},3000); /* setInterval 이 3초마다 실행됩니다. */
결과화면
최종적인 결과물을 JSFiddle 로 확인해볼게요!
세로로 잘 롤링되네요.
