[파비콘(favicon)이란?]
파비콘(favorites+icon)은 인터넷 웹 브라우저의 주소창에 접속했을 때,
상단 탭의 왼쪽에 작게 보여지는 아이콘을 말합니다.
즐겨찾기나 바로가기를 설정할 때도 사용되니 웹사이트를 대표하는 아이콘이라고 생각해주시면 됩니다.
[아이콘 제작 팁]
제작할 때는 탭의 작은 이미지만을 보고도 어떤 사이트다 하고 파악이 가능하도록 단순성과 색상을 고려하여 제작하는 것이 좋습니다. (웹 사용시 사이트를 인식하도록 하는데 유용합니다.)
[파비콘 사이즈와 확장자]
전통적인 파비콘은 16px*16px 정방형 이미지의 ico 파일을 지원하지만 최신 브라우저와 기기들은 png 와 gif 이미지도 허용한다고 합니다.
최신 브라우저와 기기에 모두 대응하기 원한다면, 기기별로 파비콘 사이즈를 확인하고 제작하여 코드 창에 개별 코드를 기재해야 합니다.
이 과정이 번거롭고 이해하기도 어려워서 파비콘 대표 이미지를 하나 등록하면 자동으로 모든 기기에 대응하는 파비콘을 만들어주고 코드까지 생성해주는 사이트를 소개드립니다.
하나하나 만들고 코드 찾고 테스트하다가는 파비콘만 하루 종일 작업하겠더라고요 ^^;;
(2020년 7월 27일 현재 무료 사용 가능.)
https://realfavicongenerator.net/
[Real Favicon Generator 사용 방법]
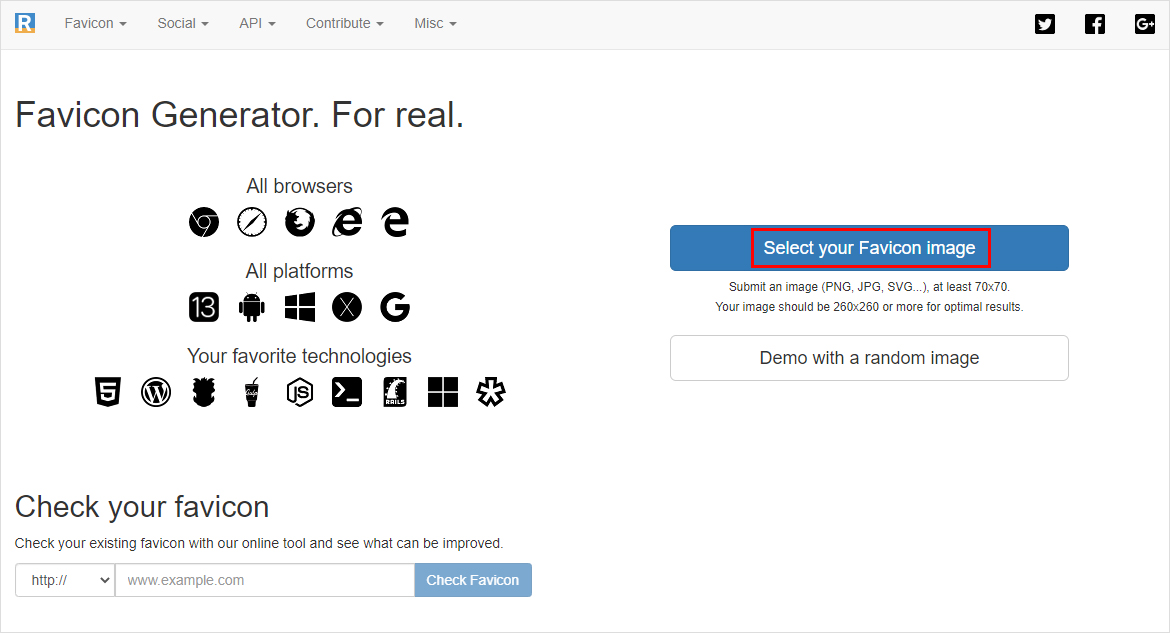
위 링크에서 사이트 접속하여 Select your Favicon image 클릭하여 제작한 파비콘 이미지를 업로드합니다.
260px*260px 혹은 더 큰 이미지를 등록하여야 최적의 결과가 나온다고 하네요.

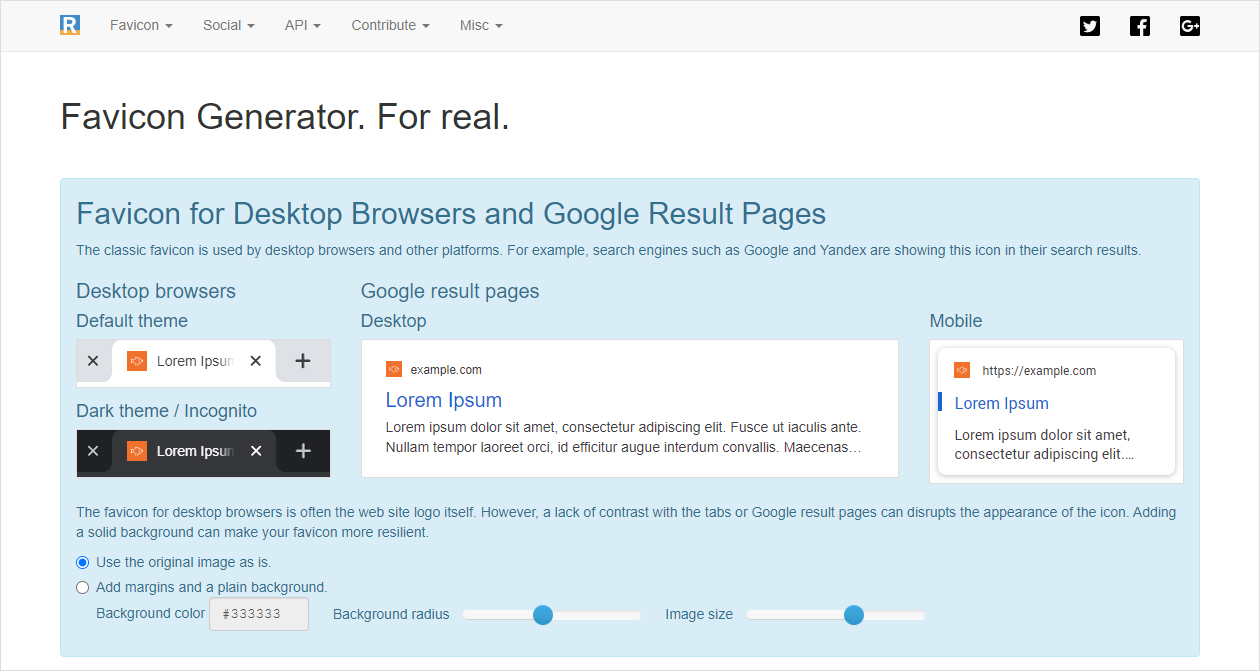
이미지를 업로드하면 결과 화면이 나오는데 원하는 값이 있다면 조절해봐도 무방합니다.
데스크톱 브라우저의 밝은 테마와 어두운 테마에서 파비콘이 어떻게 보이는지 확인할 수 있습니다.
데스크톱에서 구글 검색 시, 모바일에서 구글 검색시 어떻게 노출되는지 확인할 수 있습니다.

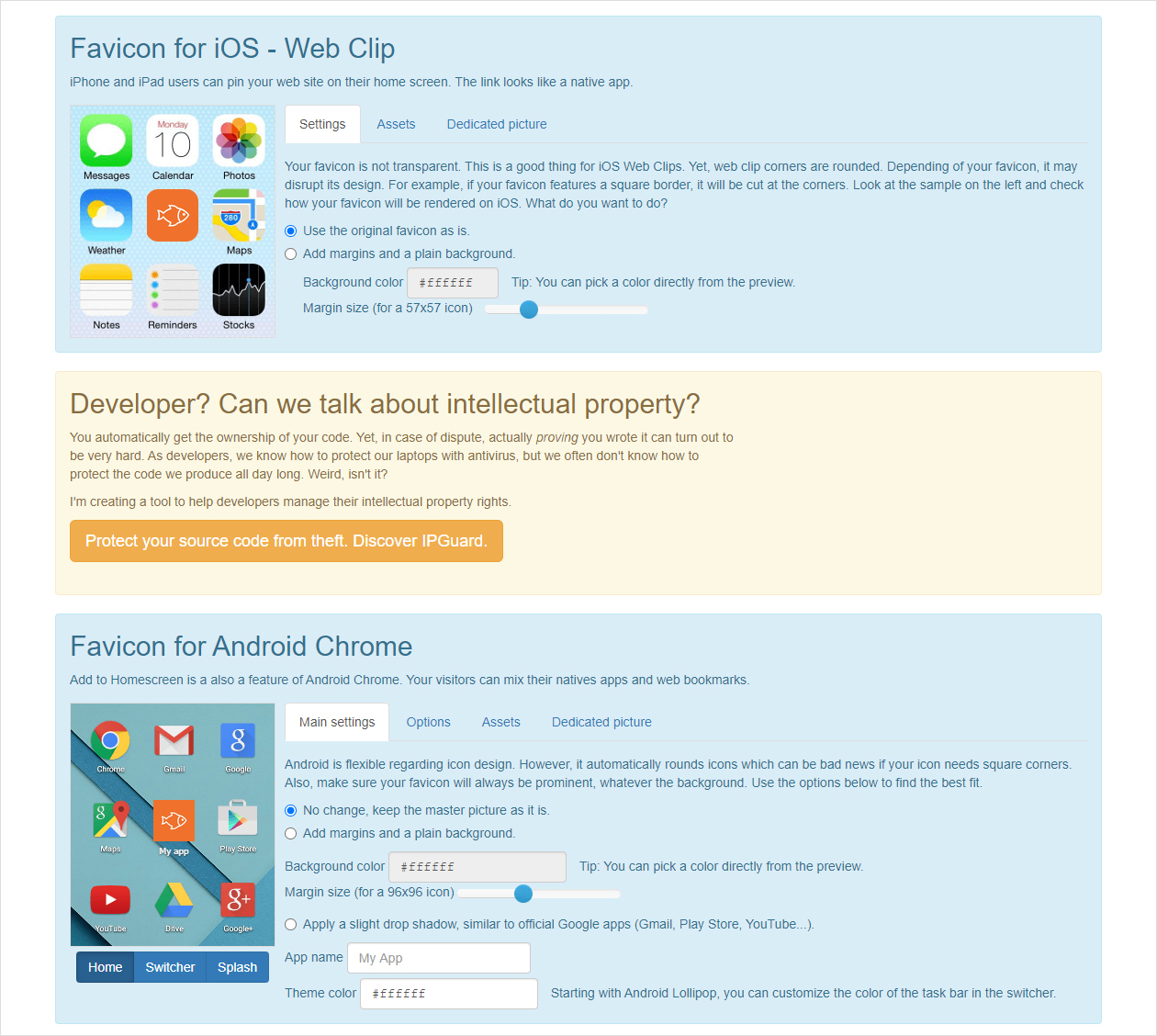
iOS와 Android 홈 화면에 바로가기 버튼을 생성했을 때 어떻게 보이는지 확인할 수 있습니다.
배경색과 여백 등을 조절할 수 있습니다.
배경이 투명한 png 파일을 등록했을 경우 유용하겠습니다.

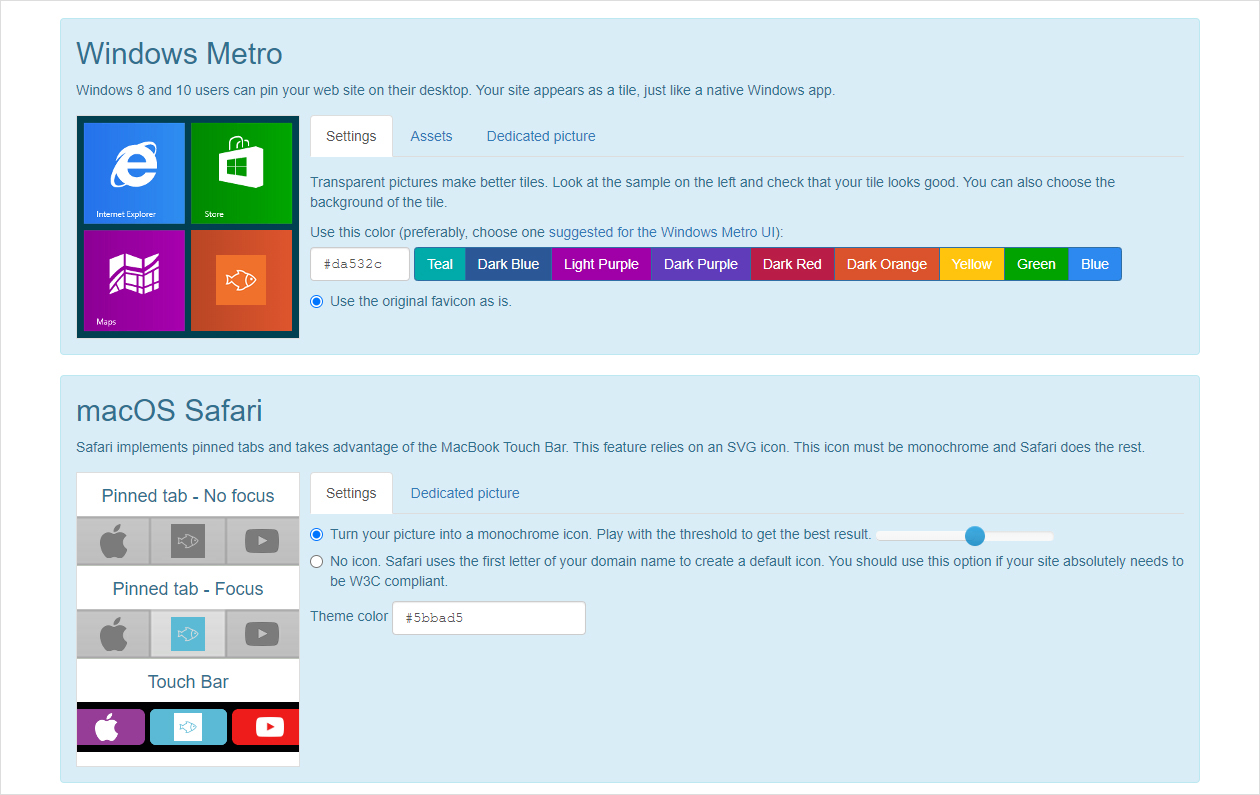
윈도우 앱에서 어떻게 노출되는지도 보여줍니다.
mac OS 사파리에서의 탭 아이콘도 설정할 수 있습니다. (설정하실 아이콘에 맞는 배경색으로 변경해주면 됩니다.)

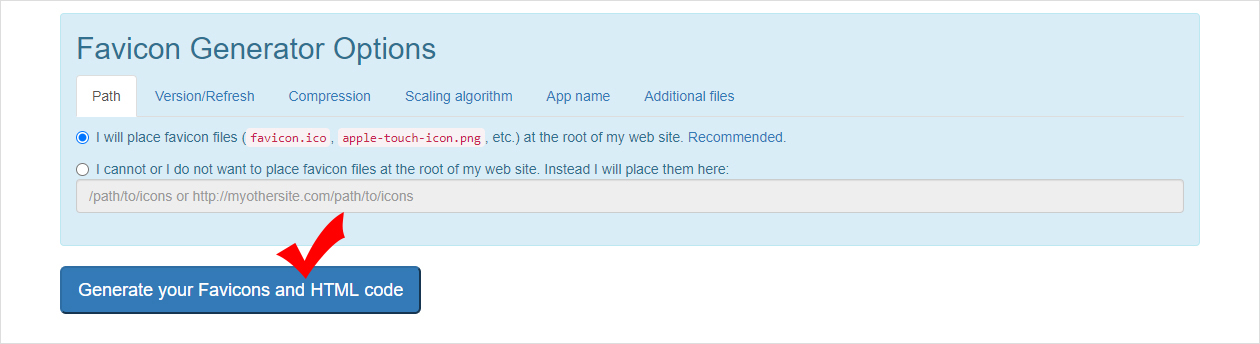
마지막으로 파비콘 파일과 코드를 저장하기 전에 파비콘을 어떤 경로에 업로드할 것인지 확인하는 과정입니다.
보통 파비콘 경로는 루트로 지정하므로 첫 번째 셀렉트 버튼으로 유지하여 Generate! 합니다.

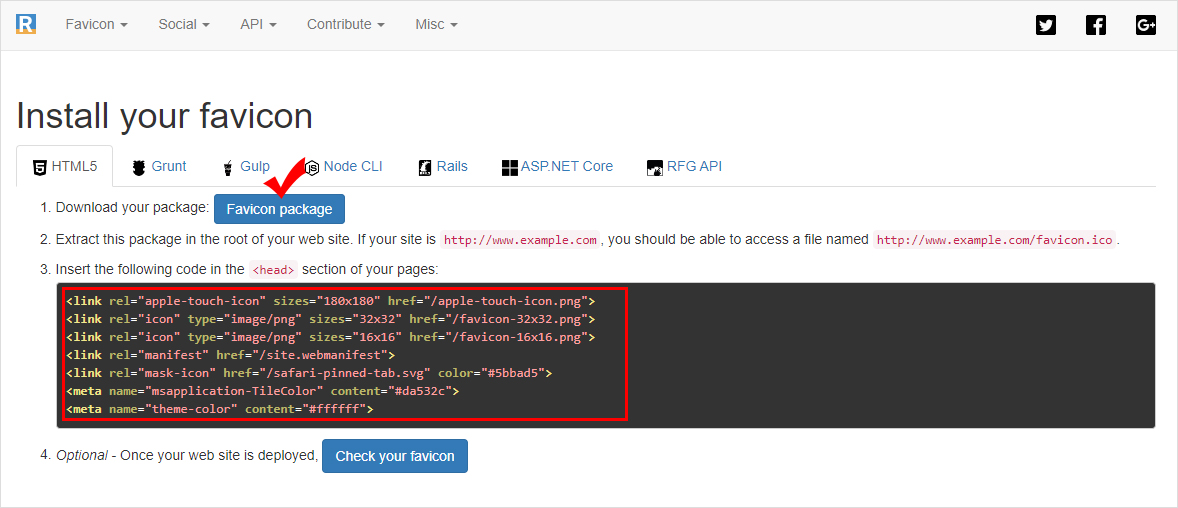
Generate 버튼 클릭하여 조금 기다리면 아래와 같이 완료됩니다.
Favicon package 버튼 클릭하여 파비콘 파일을 다운로드합니다.
다운로드한 파일의 압축을 풀고 폴더 내 모든 파일을 서버의 루트에 업로드합니다.
생성된 코드를 복사하여 <head> 안에 붙여 넣어 저장하면 완료입니다!