[img tag - 이미지 태그 구성]
<img src="url" alt="alternatetext">img 태그는 웹 페이지에 이미지를 노출하기 위해 사용되며 닫힘 태그가 없는 형태입니다.
두 가지 필수 속성이 있습니다.
src : 이미지의 경로를 지정
브라우저는 웹 서버에 저장 된 이미지를 가져와 페이지에 삽입하게 됩니다.
이미지가 저장 된 웹서버의 경로를 정확하게 기재하지 않으면 이미지가 정상적으로 노출되지 않습니다.
엑박 표시가 되어버립니다.
alt : 이미지의 대체 텍스트
어떤 이유로 이미지가 정상적으로 표시되지 않는 경우(느린 환경, 이미지 경로의 오류, 스크린 리더를 사용하는 등) 이미지의 대체 텍스트가 노출됩니다. 이미지를 정확히 표현하는 문구를 기재하는 것이 좋습니다.
[a tag - 링크 태그 구성]
<a href="url">link text or link image</a>링크를 클릭하면 다른 문서(페이지)로 이동할 수 있습니다.
img 태그와 달리 닫힘 태그를 가지는 형태입니다.
a 태그의 속성 href 는 링크의 목적지를 나타냅니다. (클릭 시 어디로 이동할 것 인지)
[이미지에 링크를 적용하는 방법]
<a href="이동 원하는 페이지 경로"><img src="웹 서버에 저장 된 이미지 경로" alt="이미지를 설명하는 텍스트"></a>a 태그와 img 태그를 복합적으로 사용하면 위와같이 구성할 수 있습니다.
a 태그안에 img 태그를 넣어주면 됩니다.
</a> 닫힘태그가 꼭 기재되어야 합니다.
[네이버 블로그에 위젯 설치]
태그 활용법을 배워서 언제 어떻게 사용하겠어 라고 생각하시는 분들도 계실 듯합니다.
나는 html과 거리가 멀다 하는 분들도 네이버 블로그에 위젯을 설치할 때 img 태그와 a 태그를 정확히 사용하고 계십니다.
코드를 무조건 붙여넣기 했다면 이참에 코드 구성에 대해서도 알아보세요~!!
네이버 블로그에 위젯 적용하는 방법과 태그의 구성 알아볼게요 :)
1. 네이버 위젯 이미지 제작
네이버 위젯 이미지 사이즈는 가로 170px 세로 600px 까지 지원한다고 합니다.
적용 원하시는 이미지를 사이즈에 맞추어 준비해주세요.
저는 가로 120px 세로 200px 짜리 인스타그램 위젯을 준비해보았습니다.

2. 위젯 이미지 등록하고 태그 받기
네이버 블로그 프로필 하단의 글쓰기 버튼을 눌러주세요.

반드시 네이버 블로그 구버전의 글쓰기 모드로 들어가야 합니다.
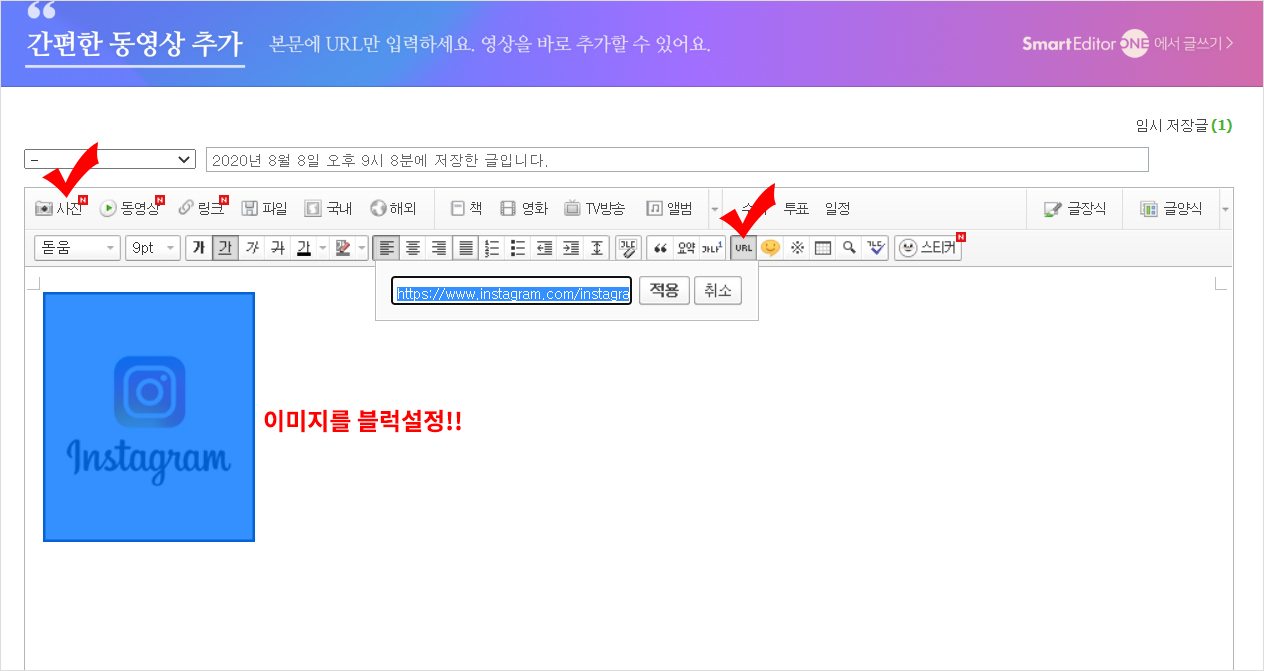
사진을 업로드하고,
업로드된 이미지를 블럭 설정하여 URL 버튼 클릭 후 이동 원하는 주소를 입력하여 적용해주세요.

글쓰기 창 하단의 HTML 버튼을 누르면 아래와 같은 코드를 확인할 수 있습니다.

코드를 자세히 살펴보겠습니다.
네이버에서 자체적으로 이미지 태그에 여러가지 속성을 넣기는 했지만, 코드의 큰 구성을 보면 a 태그 안에 img 태그가 위치한 것을 알 수 있습니다. (img 태그가 a 태그로 감싸 짐.)

3. 받은 태그로 위젯 설정하기
코드 구성은 위젯 등록 시 크게 중요한 부분은 아닙니다만, 그래도 한 번 확인해보았습니다 :)
위젯 등록을 마저 진행하겠습니다.
글쓰기창의 HTML 코드를 전체 복사해주세요. (작성 중이던 글을 블로그에 등록하지는 않아도 됩니다.)
블로그 관리 페이지의 꾸미기 설정 > 디자인 설정 > 레이아웃 위젯 설정으로 들어가 주세요.

위젯직접등록을 클릭해주세요.

위젯명을 입력, 위젯코드입력 창에 전체 복사한 위젯 코드를 그대로 붙여넣기 후 등록 완료해주세요.

생성된 위젯을 원하는 위치로 드래그하여 적용해주세요!!

설정 한 위치에 위젯이 등록되었습니다!

